Laforge Optical
UX/UI design for Augmented Reality Eyewear
Role
UI/UX Designer
2 Years
Tools
Sketch, Proto.io, Interviews, Surveys
Team
PM, Head of Design, CTO, Developer
Introduction
Laforge Optical was an innovative startup pioneering fashionable augmented reality eyewear called Shima. During my role as UI/UX designer, I designed Shima’s gesture‑based interaction model, refined the heads-up UI, and designed SocialFlo—the iOS companion app that pairs and manages the glasses.
The Challenge
Early consumer AR glasses like Google Glass presented information at the top right corner of the user's vision, requiring awkward glances that broke eye contact. Shima aimed for a more integrated experience using the full field of view, but this presented key design challenges:
• Designing an interface that delivered information without distracting users from their environment or social interactions.
• Developing a discreet, non-verbal interaction method suitable for public use.
• Addressing issues around privacy due to camera usage in public.
Competitive Analysis
Our competitive analysis revealed a market gap between traditional eyewear and existing smart glasses or headsets. Traditional eyewear offered comfort, style, and vision correction, while early smart eyewear often lacked aesthetic appeal and practical wearability for everyday use. Shima was positioned to bridge this gap, integrating smart features into a form factor designed for daily comfort and style.
Research
We conducted surveys and interviews with pre-order customers and developers to understand their needs and priorities. Key insights included:
• Identifying desired use cases for Shima, which led to the default apps by Laforge, including Maps, Activity, and Teleprompter.
• Gathering feedback on frame designs to prioritize our most popular styles.
• Identifying the apps developers wanted to build for for Shima, which prompted the creation of our developer program and App Store.
Design Goals
Based on our research insights and challenges, we established clear design goals for Shima:
• Design an intuitive method of interacting with Shima using touchpads on the temples of the glasses.
• Create a system for translating smartphone apps into glanceable AR widgets.
• Implement a visible privacy indicator to alert when the camera is active in public.
• Develop contextual "modes" (Normal Mode, Drive Mode, Active Mode) to enhance safety and minimize distraction.
Interaction Design
To enable users to control Shima without relying on voice commands or their smartphone, we developed a gesture-based interaction model using touchpads on the temples of the glasses. Users could to swipe forward or backward to scroll through menus or highlight selectable options, and tap the touchpad to make a selection. This allowed Shima to be controlled by non-verbal commands, avoiding awkward voice interactions in public.
Converting Apps to Widgets
A key challenge was adapting rich smartphone app content for a glanceable AR display. I created a design system specifically for converting app functionalities into simplified micro-apps, or "widgets." This system established guidelines and reusable components to ensure consistency, optimize readability, and minimize distraction within the AR interface.
User Testing
I conducted usability testing sessions with pre-order customers to optimize our mobile app, SocialFlo. We wanted to understand how users pair Shima to their smartphone, and add widgets to their eyewear.
Users found the distinction between modes and panes confusing, so we redesigned the flow to display panes and modes graphically, allowing users to drag widgets into place. These improvements clarified the purpose of widgets and panes, simplified the overall setup process, and reduced user errors.
Before:
• 5 steps to add an app
• Navigation jumps between sections
• Users struggled to understand the difference between modes and panels
After:
• 3 steps to add an app
• Visual mode and panel selection
• Clearer widget organization and faster setup experience
Designs for Shima
We designed Shima's interface to integrate information like notifications, map directions, and music controls directly into the user's field of view unobtrusively. The goal was to ensure users could access valuable information at a glance while maintaining eye contact and full awareness of their surroundings.
Designs for SocialFlo App
We designed and developed the SocialFlo app to serve as the central hub for users to pair their Shima glasses with their smartphone, configure settings, and manage the ecosystem of available AR widgets.
Impact
Shima represented an early, user-centered approach to consumer AR glasses, providing a more seamless and socially considerate experience than its contemporaries by tackling key usability issues head-on. Our impacts included:
• Contextual Modes: Normal Mode, Acive Mode, and Drive Mode automatically simplified the interface as the user travaled at faster speeds, resulting in a safer and less distracting experience.
• Temple Gestures: A discreet swipe-and-tap system enabled easy, non-verbal interactions.
• Improved Usability: User testing validated a more intuitive experience for SocialFlo, reducing user errors.
• Business Success: Shima's innovative UI/UX was crucial in securing $2.3 million in funding and generating approximately $500,000 in revenue by 2020.
Learnings
Key takeaways from this project include:
• Social acceptable, "normal" looking eyewear was the top priority for users, and compromising on this to add features wasn’t worth the tradeoff.
• Focusing on simpler value-adds like notifications was key for establishing core product value first before moving on to more complex AR experiences.
• Building in public allowed us to get valuable feedback from customers, which directly improved the UI/UX and helped shape product strategy.
Other projects
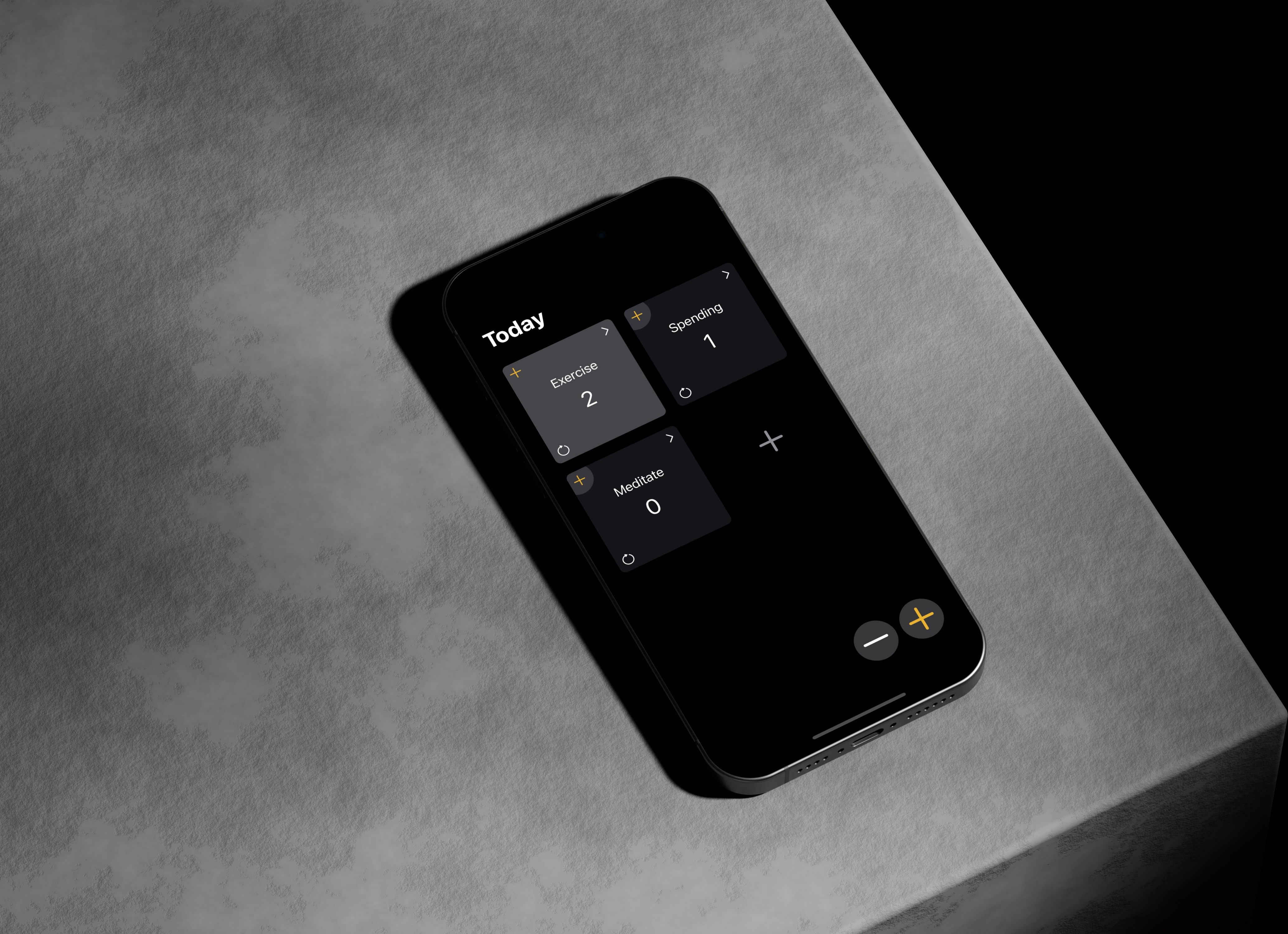
An iOS app to track and visualize daily activities. Published in the App Store, 2021
Product design for Angles: A platform to automate medical note-taking.